Respond 17 Scroll Excerpt: Matt Magain
Our Scroll magazine Scroll magazine contains considerably more than just profiles of the Respond 17 speakers. We look for different ways to add perspective, context and – ultimately – value to your conference experience.
Sketchnotes are a terrific way of summarising conference presentations, using evocative illustrations to emphasise key points and capture some of the flavour of a talk. For Respond 17, we asked one of the best sketchnoters we know to come along and record his impressions. We feel very lucky that Matt Magain said yes.
The result of that will be in our post-conference Wrap magazine, but we wanted to introduce you to Matt and his work, so we obtained permission to reproduce a summarised version of an article he wrote for UX Mastery in which he delivered 20 tips for budding sketchnoters.
We’ve extracted a few of Matt’s tips here for your reading pleasure. You’ll find the rest in Scroll.
Matthew Magain
Sketchnoting 101: How to Create Awesome Visual Notes
Matt Magain will be at Respond 17 in Sydney to sketchnote the conference. In this abridged version of his UX Mastery article, he lists 20 tips for honing your sketchnoting skills.
1. Tool up
While it’s not essential to use an expensive art pen and a trendy moleskine notebook to create beautiful sketchnotes, you don’t want to start off on the back foot. Spend a few bucks on the minimum amount of stationery that gives you the best chance at creating something you’re proud of, but doesn’t weigh you down.
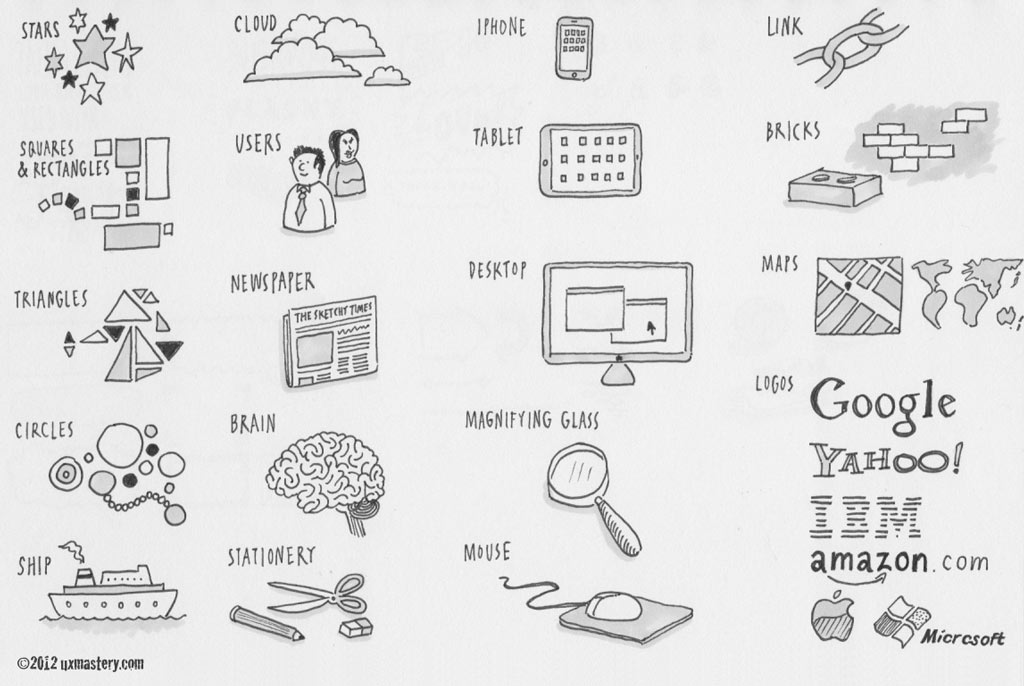
3. Master sketching common objects
It’s useful to have a cache of objects in your repertoire, ready to pull out as needed. In particular, if you attend tech conferences, there are certain words that will crop up time and again (think “ship”, “cloud”, “user”, “link”). Practice visual representations of these words in advance, so you don’t get flustered trying to draw them for the first time in the middle of a talk.

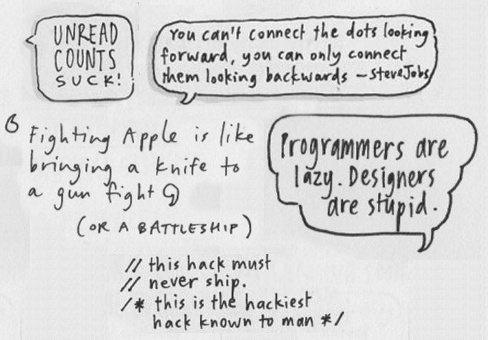
7. Latch onto quotes
Quotes—whether they be key phrases you hear the presenter say, or quotes by other people that the presenter uses in his talk—are often poignant summaries of a topic, and you should listen carefully for them. When you hear one that resonates or beautifully summarises the point being made, jot it down and wrap it in some fancy talking marks or a speech balloon.

10. Curate
It can be tempting to try and capture everything about the presentation. Instead, think of yourself as an art curator whose job it is to sort through the noise, and select a few standout masterpieces to include in your exhibition. Your sketchnote should not serve as a comprehensive reference—it’s a moment in time that reflects the takeaways that you found important.
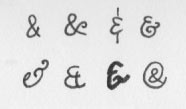
15. Draw beautiful ampersands
The ampersand is a much-loved character by graphic designers. Depending on the typeface, it can be a simple, understated connector or an elaborate, eccentric statement all of its own. Being able to whip one of these out instead of your usual handwriting can really make a heading stand out.

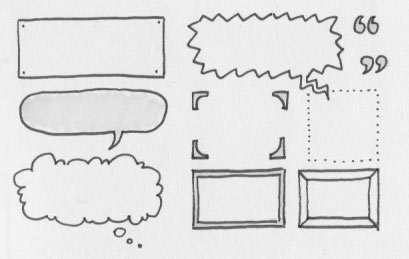
16. Use creative containers
Speech bubbles, thought clouds, sound effect containers, dotted-line rules, double-border rectangles: there are a ton of simple containers that you can add to your sketch to chunk text in a way that is visually interesting.

That’s the end of this excerpt from Scroll magazine. Come and say hello to Matt and the amazing line-up at Respond 17 in May.
Originally published (in considerably more detail) on UX Mastery: http://uxmastery.com/sketchnoting-101-how-to-create-awesome-visual-notes/.
Matthew Magain is an author, illustrator, animator, public speaker, small business owner and dad. He is Chief Doodler at Sketch Videos, co-founder of UX Mastery and UXmas, and creator of the children’s book Charlie Weatherburn and the Flying Machine.
Great reading, every weekend.
We round up the best writing about the web and send it your way each Friday.
